Fixing Core Web Vitals: How to Diagnose & Fix Low Scoring Pages

This article is part of a series of articles about Core Web Vitals.
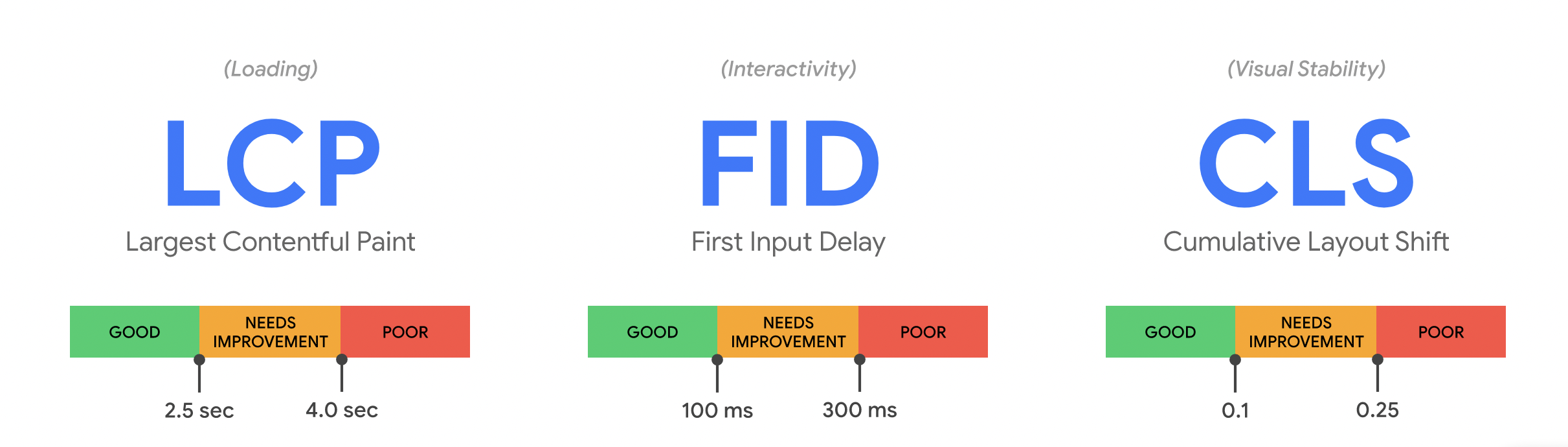
In our previous article, we covered what good Core Web Vitals are and why they are important. By now, you should be at least looking to measure how each of your web pages scores across the (3) primary influential metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Shift Layout (CSL). Now, it’s time to understand what affects the scores in each of these areas and how to isolate and fix these factors.

SOURCE: Google
We made this article more "list-like" so that you could just print this out or paste it into a punch list for review. Core Web Vitals aren’t a simple fix unfortunately - primarily because it requires looking at EVERY page of your site that you want visitors to be able to find in search results (which should be the majority, if not all, of your website).
You can skip to the parts that are most relevant to you based on how your Core Web Vitals scored.
3 Key tips to make fixing your Core Web Vitals less stressful:
Before you jump into the task of fixing your Core Web Vitals and your overall page experience, it’s best to read through these three tips that will make the process better and an optimal use of everyone’s time:
- FORM YOUR TEAM: When tackling a project like this, it is recommended that you and your organization prioritize this as a cross-departmental initiative… from marketing, to product/development, to operations, and finance. (and don’t forget about your C-Suite!). The changes that need to be made, while mostly part of how the pages are coded, served, and rendered, will also require potential sacrifices and changes to content like images, layout, and even overall journeys and objectives. Every organization is different.
- DOCUMENT (ALMOST) EVERYTHING: You will need a way to track your progress - everything from what the current scores are to what needs fixing and even what pages you will be optimizing. A simple spreadsheet will do nicely here (no need to overcomplicate it). Just list out every page you have (hint: use your sitemap.xml file… it’s also a good time to audit that site map btw). Identify and prioritize which pages you feel need optimizing (not EVERY page needs attention… like your privacy page, etc.) Find out the current CWV score (use the tools from the last post and then isolate which need improving… it will most likely be a daunting list at first.). Document each of the 3 scores for each page and list out what needs fixing (Be Specific). Review the priorities and assign roles and due dates.
- TEST EVERYTHING: As any good Product/UX/Marketer knows… ABT… Always Be Testing. Once you’ve made your changes, test it. Did your scores improve? Would you get a “Passing Grade” from Google? When testing, we recommend:
- Test everything on a “staging” environment. It’s just good practice.
- Document the NEW numbers/scores on the same sheet you’ve been tracking everything.
- Have 2+ people test on different machines to make sure you are getting multiple data points for proof.
- This may go without saying, but when testing, flush your cache in your browser. You may be serving cached images that aren’t optimized.
- BONUS #4… CONTINUAL PRODUCT IMPROVEMENT: Rinse and repeat. You will need to continually monitor your site for page issues. In the heat of trying to ship something new, Core Web Vitals may not make it onto the final checklist (although it should). You should look for a platform that can do this for you, ie, a tool that will monitor EVERY page for you and surface the areas where each page doesn’t make the grade. Shameless plug for Auryc. Get a demo of Auryc to learn how we will help you get handle on your Core Web Vitals, site performance, and overall Site and App User Experience.)

...and now, let’s walk you through how to fix your Core Web Vitals Scores...
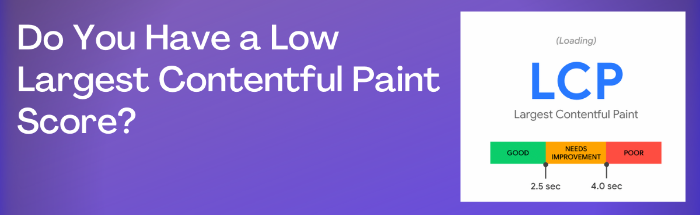
How to fix a low Largest Contentful Paint (LCP) score
A Low LCP score is anything slower than 2.6 seconds, and if LCPs are longer than 4.0 seconds, Google penalizes your page, which affects your page ranking and discoverability within their search algorithm.
What Affects LCP?
- Long resource load times
- Slow server response times
- Render-blocking JavaScript and CSS
- Client-side rendering issues
How to Optimize / Fix Largest Contentful Paint (LCP):
- Remove large page elements: (should seem obvious)Those neat graphics, galleries, even videos/VR instances may look cool, but only if people see them. Using a tool like Google Page Speed Insights can show you what’s hogging up load times.
- BONUS: Optimize/compress image and text files, preload important resources, deliver assets based on network connection, and cache assets using a service worker.
- Remove unnecessarily third-party scripts: If you are using plugins, have updated your site EVER, you must look at what 3rd party scripts are being called and loaded. Wordpress sites are notorious offenders of having too many scripts running due to the use of plugins.
- Minify Javascript and CSS: Every little bit helps, and you may see a significant improvement by using tools like Gzip or Broti. It’s good practice to review what’s running on your site, anyway.
- BONUS: Further reduce JavaScript blocking time by splitting bundles and sending only what's necessary at the beginning, and serving code with newer syntax.
- Upgrade your web host/CDN: Simply put, a better host = faster speeds. Maybe it’s time to upgrade your AWS instance.
- BONUS: Optimize server response times by routing traffic through the closest CDN available, caching assets, using a service worker, and establishing third-party connections early with "rel="preconnect"."
- Set up lazy loading: Only load images when someone scrolls, so you can achieve LCP significantly faster.
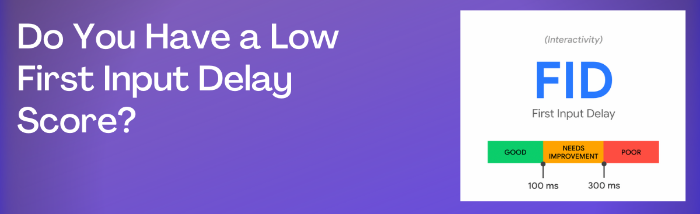
How to fix a low First Input Delay (FID) score
A Low FID score is anything taking longer than 1.1 seconds to complete, and if FIDs are longer than 3.0 seconds, Google penalizes your page, which affects your page ranking and discoverability within their search algorithm.
What Affects FIDs?
- Long tasks that block the main thread for 50 milliseconds or more
- First-party script execution delaying interaction readiness
- Heavy JavaScript execution time
How to optimize / fix First Input Delay (FID):
- Minimize (or defer) JavaScript: While the browser is loading Javascript, It’s almost impossible for users to interact with a page. Minimize/ defer/split JS on your page to allow for faster FID. (defer and async are your friends here)
- Use browser cache: This helps load content on your page faster. Which helps your user’s browser blast through JS loading tasks even faster.
- Remove any non-critical third-party scripts: Similar to LCP, third-party scripts can negatively impact FID. (it’s a 2-for-1 with this one!)
- Use a web worker: This makes it possible to run JavaScript on a background thread and, like minimizing JS, allows for the user to interact with the page faster.
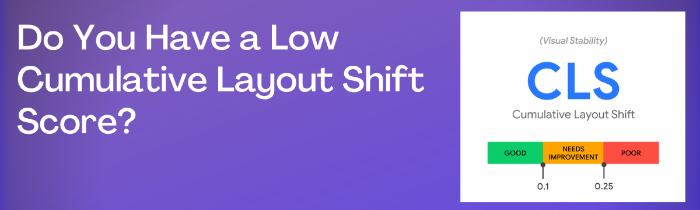
How to fix a low Cumulative Shift Layout (CSL) score
A Low CLS score is anything greater than .1, and if CLSs greater than .25, Google penalizes your page, which affects your page ranking and discoverability within their search algorithm.
What Affects CLS?
- An image or video resizing itself
- Font that loads late and is displayed larger or smaller than intended
- Ads resizing (This is a bigger issue than you may realize)
- “Hello Bars” poorly coded
How to optimize / fix Cumulative Layout Shift (CLS:
- Set size attribute dimensions for any media (video, images, GIFs, infographics etc.): That way, the user’s browser knows exactly how much space that element will take up on that page. And won’t change it on the fly as the page fully loads.
- Make sure ads elements have a reserved space: Otherwise they can turn up on the page, pushing content down, up or to the side.
- BONUS: Avoid pop up ads and banners at all times. Not only are they annoying, they affect CLS.
- Keep UI elements below the fold: That way, they don’t push content down that the user “expects” to stay where it is. “Hello Bars” were in fashion at one time and there are many sloppily coded one's out there.
- Keep fonts simple: Avoid flashes of unstyled or invisible text (FOIT/FOUT) with tools such as font display and the Font Loading API.
Remember, in order to pass the Core Web Vitals assessment, you need to score “good” for ALL THREE Core Web Vitals—Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS).
Also, remember that these Core Web Vitals scores are for each page of your site individually.
Other resources to read more about LCP, FID, and CLS on web.dev.
This article showed you what affects Core Web Vital Scores and where to make improvements to fix any low performing metrics.
Our full Core Web Vitals series:
- Explains what Core Web Vitals are and why they are important (previous article)
- Shows you what actually affects your Core Web Vitals score as well as how to attack these issues so you can fix them, (this current article)
- Prioritizes the improvement of your Core Web Vitals within your organization by assessing the true cost of poor scores (how much $$ they will cause you to lose out on) (coming soon)
- Primes your executive team (including the CEO, CIO, CMO, CPO… and every other C-Suite member) on why they must care about these scores (coming soon)