Diagnosing Core Web Vitals: How to Know You’re Getting a Failing Grade

This article is part of a series of articles about Core Web Vitals.
Part 1 | Part 2 | Part 3
So, you've been dragging your feet about Google's upcoming Page Experience Update involving Core Web Vitals in May June 2021, or you've read a handful of "Ultimate Guides" and articles that go on and on, yet they have trouble "landing the plane" (ie, they aren't exactly helpful in showing you how to fix poor Core Web Vitals nor what potential impact you could face from a revenue/ROI perspective). If you haven’t taken a good look at your site, treat this as a forcing function to improve it. Google is handing you a reason to get more resources to update/improve your site. In this series, you’ll see the evidence and issues necessary to make the argument for improving your website’s user experience.
Good News Everyone! ...Google announced on 4/19/2021 that the update will not launch until mid-June with the full roll-out not expected until the end of August. Lucky you, you have more time… but the clock is ticking.
So, let's cut to the chase about Core Web Vitals (CWV). In this series we walk you through diagnosing and understanding CWV, the cost of not improving them, how to fix them, and why everyone, including the C-Suite, should care.
Let’s get you caught up and ready to tackle your site’s Core Web Vitals issues...and trust me, you have ‘em (or at least over 85% of you do).
Feel free to skip around the article.
Why are Core Web Vitals important?
How to diagnose and score your Core Web Vitals.
What are good Core Web Vitals?
What Are Core Web Vitals?
Core Web Vitals measure how someone engages and experiences content on a web page.
In order to optimize Core Web Vitals, we have to understand what they are. Core Web Vitals, or simply Web Vitals, are a set of specific speed factors that will heavily influence Google’s Page Experience score, measuring how users experience the speed, responsiveness, and visual stability of a page -- all of which affect each page’s new SEO score/page rank once these metrics are fully launched. (The emphasis here is on the "page". It is not a site-wide metric.)
Why is this update so important and interesting? For once, Google has shed some light on what exactly will be measured and even how to assess if Google sees your site positively or negatively on the spectrum of these metrics. Essentially, these metrics represent a way for Google to quantify and gauge user experience of a web page and help determine its rankings (along with your keywords, and content, of course. You aren't off the hook to create great content).
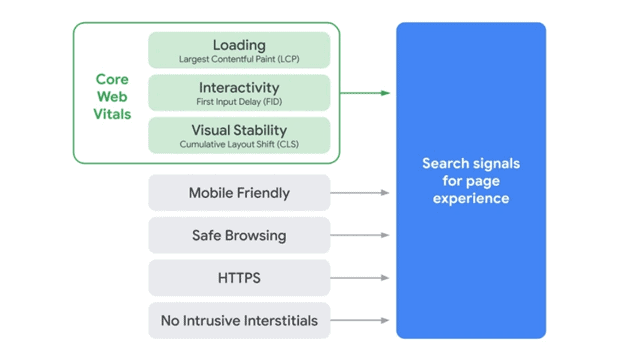
In order to determine these rankings, Google uses a designated group of metrics known as Page Experience Signals (among other factors) to assess the user experience of a website.

SOURCE: Google
Originally, as seen in the diagram above, Page Experience factors prior to this new update included:
- Mobile-friendliness
- Safe browsing
- HTTPS
- No intrusive interstitials
The new metrics being added with Google’s May June Page Experience update include:
- Largest Contentful Paint (LCP) measures how fast the largest content elements load once the user opens the respective link. (how long it takes your largest element to render on the page...not just the first or last element!)
- IMPORTANT: This is not to be confused with total page speed loading time or other metrics such as First Meaningful Paint (FMP). To keep things simple, we won't go into those, but we needed to point this out.
- First Input Delay (FID) measures website interactivity (For example, if a user clicks on a button, FID measures how long it took the website to complete that action..ie, actually take you to the next page)
- Submitting forms
- Clicking on the menu
- Entering an email
- Clicking buttons (ie, favorites, add to lists, votes, etc)
- Some other interactions include:
- Cumulative Layout Shift (CLS) measures the visual stability during page loading (simply, do elements, like text, images, and video move when the page is loading?)
In short (and oversimplifying) Core Web Vitals are about speed and usability -- speed loading the elements, speed to take action, and actual rendering of the page… all of these can cause tremendous friction to anyone visiting your site and affect the User Experience and your brand!
It is important to know that the infamous “Google Bot” does not calculate these statistics. Instead, it is the Chrome browser itself that calculates all of the metrics above (and more) then reports them to Google. Core Web Vitals is about REAL experience on the page, NOT from some crawler that spans the entire internet.
Why are Core Web Vitals Important?
To keep it simple, CWV is all about page experience. As we know Customer Experience and User Experience are key to keeping your visitors and customers happy with your brand. If you annoy them with speed issues and rendering issues and general UI issues, they will leave...and so will their credit cards...and may NEVER come back no matter how many snazzy emails you send.
So, Google has finally decided to focus on the User Experience of web pages as a ranking factor that influences how people find your content and products in search and consume/convert with it. Google is attempting to reward positive user experiences with better discoverability within search rankings. SEO!
Timing is of the essence here. Google has already inserted these metrics into their analytics platforms and has been measuring already. Fortunately for you, they have not inserted these factors into their mysterious ranking algorithm… yet.
Protect your brand and your bottom line and fix your Core Web Vitals on every page. In order to fix them, you must first know what is wrong.
How to Diagnose Your Site’s Core Web Vitals
First we must make something very clear, Core Web Vitals are not an aggregate measurement of your entire site… they are a page by page score - from your home page, to the multitude of product pages, to each blog post, everything. Each page must be measured...(Seems daunting to measure AND keep track of, doesn’t it?!)
There’s hope!
There are (4) ways to really go about measuring and benchmarking all your pages’ Core Web Vitals.
- Manually go and process each page yourself
- Hire an Agency to do it
- Use a special tool that will read your site map and return a detailed list of pages and issues (must be run EVERY time you make updates. Auryc can help you with this and more. Sign up for a Demo.)
- Work with a platform that will inspect, diagnose, gauge impact, and continue to provide updates. (yes, Auryc does this too… That will be the last plug today. You can sign up for a demo of Auryc here.)
Whichever method you decide is up to your own internal resources and budget. To help, here are several tools to help you manually measure Core Web Vitals, many by Google themselves.
- Chrome User Experience Report
- PageSpeed Insights
- Search Console
- Lighthouse
- Chrome Dev Tools
- Web Vitals Extension
(Disclaimer: While Auryc DOES continually track, analyze, and provide insights on Core Web Vitals as part of our larger Customer Experience Management Platform for our customers, we do not own or operate any of the other tools listed above. This list of tools is meant for you to review and assess which you should use.)
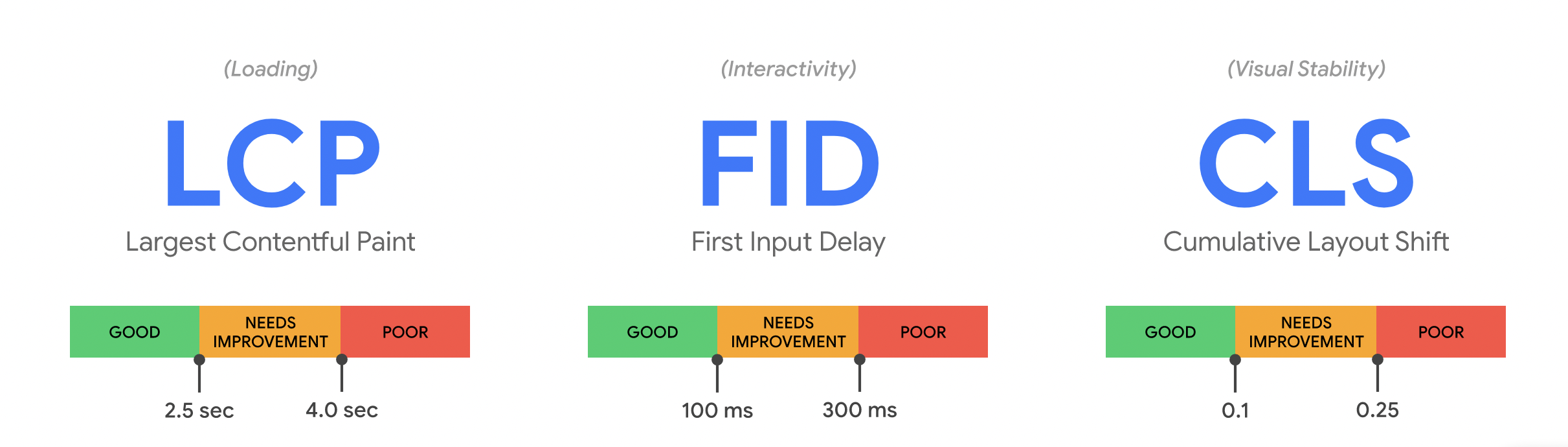
When running a Core Web Vitals analysis, start at a high level by understanding these official CWV benchmarks created by Google to gain context:

SOURCE: Google
“85% of websites fail to pass Google’s Core Web Vitals benchmarks.”
When you get your results, don’t TOTALLY panic if you fail any of these… remember, almost 85% of sites fail. Let’s look at each metric to understand what a passing and failing grade looks like. Hint: You must be in the green across ALL 3 metrics.
What is a “Good” Largest Contentful Paint (LCP) Score?
You don’t want your site visitors twiddling their thumbs waiting for a video or some awesome image to load...the trick here is about optimization of ALL of your on-page assets.
Ideally, Largest Contentful Paint (LCP) should be 2.5 seconds or less to be considered "fast" (or “Congratulations, you rock!). If your LCP is between 2.6 and 4.0 seconds, that page needs improvement and may affect your ranking. And if LCPs are longer than 4.0 seconds, Google sees your site as slow and will impact your ranking negatively.
Looking to fix your Largest Contentful Paint Score? Read more here>>
What is a “Good” First Input Delay (FID) Score?
It’s torture if you click on something and it takes FOREVER for it to actually DO anything. (Forever defined as taking longer than 100 milliseconds) So, make sure the response on buttons and links is quick!
If your First Input Delay (FID) is less than 100 milliseconds, Google positively sees this as "fast" (again, “You’re smokin’!!”). However, if your FID is between 1.1 and 3.0 seconds, you should start worrying...it needs improvement, and MAY affect your ranking. And, anything over 3.0 seconds, Google sees your site as slow and will impact your ranking negatively.
Looking to fix your First Input Delay Score? Read more here>>
What is a “Good” Cumulative Layout Shift (CLS) Score?
Imagine you’re reading some content on a page and [BOOM] everything shifts down the page because of some annoying announcement bar or poorly rendered ad that just moves everything around the page. Sloppy page coding will bite you here!
Google considers a Cumulative Layout Shift (CLS) lower than 0.1 as good, between 0.1 and 0.25 as moderate and greater than 0.25 as poor. (Watch those ads and poorly coded divs and spans…)
Looking to fix your Cumulative Layout Shift Score? Read more here>>
This was a primer to get you to (1) understand what Core Web Vitals are and (2) take the steps to actually diagnose your pages’ scores.
Our full Core Web Vitals series:
- Explains what Core Web Vitals are and why they are important, (this current article)
- Shows you what actually affects your Core Web Vitals score as well as how to attack these issues so you can fix them (read more),
- Prioritizes the improvement of your Core Web Vitals within your organization by assessing the true cost of poor scores (how much $$ they will cause you to lose out on), and
- Primes your executive team (including the CEO, CIO, CMO, CPO… and every other C-Suite member) on why they must care about these scores .
